Nach Auswahl des Absatzformates
'html-Editor' erhalten Sie eine Eingabemaske zum Schreiben oder Einfügen von Text, Bildern oder Tabellen.
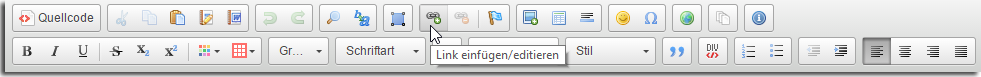
Er bietet eine Auswahl von Buttons zum Formatieren von Text oder zur Auswahl weiterer Funktionen. Beim Überfahren eines Buttons mit der Maus wird dessen Funktion erklärt:


Neben den bekannten Textformatierungen können mit dem html-Editor insbesondere folgende Funktionen ausgeführt werden:
Quellcodeansicht: Aktivieren Sie diese Option, so erhalten Sie den Quellcode Ihres Absatzes. Sie können hier eigenen html-Code schreiben oder einfügen.
Einfügeoptionen: Texte können über die Zwischenablage direkt aus Word oder anderen Texteditoren eingefügt werden.
 Achtung: Wenn Sie direkt aus einem Texteditor importieren, so werden alle Stile des kopierten Textes übernommen. Dies kann unter Umständen zu einer unsauberen Darstellung innerhalb der Web-Browser führen. Um den Text ohne Formatierung einzufügen, verwenden Sie die Schaltflächen "Als Klartext einfügen" oder "Aus Word einfügen". Alternativ markieren Sie den eingefügten Text und wählen "Formatierung entfernen".
Achtung: Wenn Sie direkt aus einem Texteditor importieren, so werden alle Stile des kopierten Textes übernommen. Dies kann unter Umständen zu einer unsauberen Darstellung innerhalb der Web-Browser führen. Um den Text ohne Formatierung einzufügen, verwenden Sie die Schaltflächen "Als Klartext einfügen" oder "Aus Word einfügen". Alternativ markieren Sie den eingefügten Text und wählen "Formatierung entfernen".



